Untuk tugas kali ini, akan ditunjukkan cara untuk mengaplikasikan Bootstrap pada CodeIgninter.
Langkah-langkahnya adalah sebagai berikut.
Pertama-tama, konfigurasi Base URL pada CodeIgniter. Karena masih menggunakan localhost, maka konfigurasi Base URL dengan alamat web pada localhost. Untuk melakukan konfigurasi, isi bagian
$config['base_url'] pada file
config/config.php menjadi seperti ini:
Berikutnya konfigurasi helper pada file
autoload.php. Helper yang dibutuhkan untuk saat ini adalah helper
url. Helper url berisi fungsi-fungsi untuk mengakses URL seperti
base_url(),
site_url(),
$this->uri, dll. Fungsi-fungsi ini akan sering digunakan pada aplikasi template bootstrap yang akan digunakan nanti, bahkan juga berguna untuk mengupload gambar pada website.
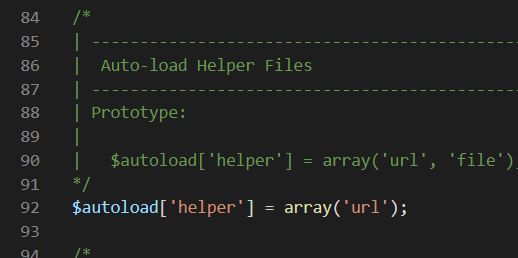
Untuk mengaktifkan helper
url, cari string
$autoload['helper'] pada file
config/autoload.php. Kemudian tambahkan
url, seperti contoh dibawah ini:
Setelah menambahkan helper, buat konstanta
SITE_NAME untuk menyimpan nama web. Konstanta ini akan digunakan untuk mengambil judul pada web nanti. Untuk menambahkan konstanta nama web, buka file
config/constants.php, dan tambahkan kode berikut:
Langkah selanjutnya adalah menambahkan template Bootstrap yang diinginkan pada folder proyek web yang sedang dikerjakan. Pada proyek ini, template yang akan digunakan adalah SB Admin. Template ini bisa didapatkan
disini.
Setelah mendownload file template yang diinginkan, file template harus diekstrak dalam folder yang sesuai dengan direktori yang ada dalam CodeIgniter. File yang harus diekstrak adalah file yang berada dalam folder
css,
js, dan
vendor atau
assets. Jika nama foldernya
vendor, lebih baik untuk mengganti namanya menjadi
assets agar tidak bercampur dengan folder vendor dari composer.
Setelah ekstrak file ke direktori selesai, pengaturan untuk menampilkan template pada web sudah bisa dilakukan. Untuk melakukannya, buat sebuah folder baru dalam folder
views dengan nama
admin. Lalu didalamnya dibuat file
overview.php. File ini akan menjadi halaman utama dari template. Isi dari file ini adalah isi dari file
index.html dari template.
Setelah overview selesai, konfigurasi file controller untuk membuat CodeIgniter dapat menampilkan file itu. Buat file controller baru dengan nama
Overview.php dalam folder
controllers/admin. Kemudian isi filenya seperti demikian:
Setelah itu, buat route baru untuk controller ini. Caranya adalah tambahkan kode berikut pada filee
config/routes.php:
Setelah halaman dapat ditampilkan, template mungkin tidak tampil dengan sempurna. Ini bisa disebabkan oleh alamat untuk mengakses file CSS dan JS belum diberikan dengan benar. Terutama jika pada ekstraksi file awal, terjadi perubahan nama folder dari vendor ke assets.
Untuk memperbaikinya, buka lagi file views/overview.php. Kemudian cari link CSS dan JS yang ada.
Agar CodeIgniter dapat mengakses file CSS dan JSnya, gunakan fungsi base_url() agar konsisten. Contohnya bisa diambil dari gambar berikut:
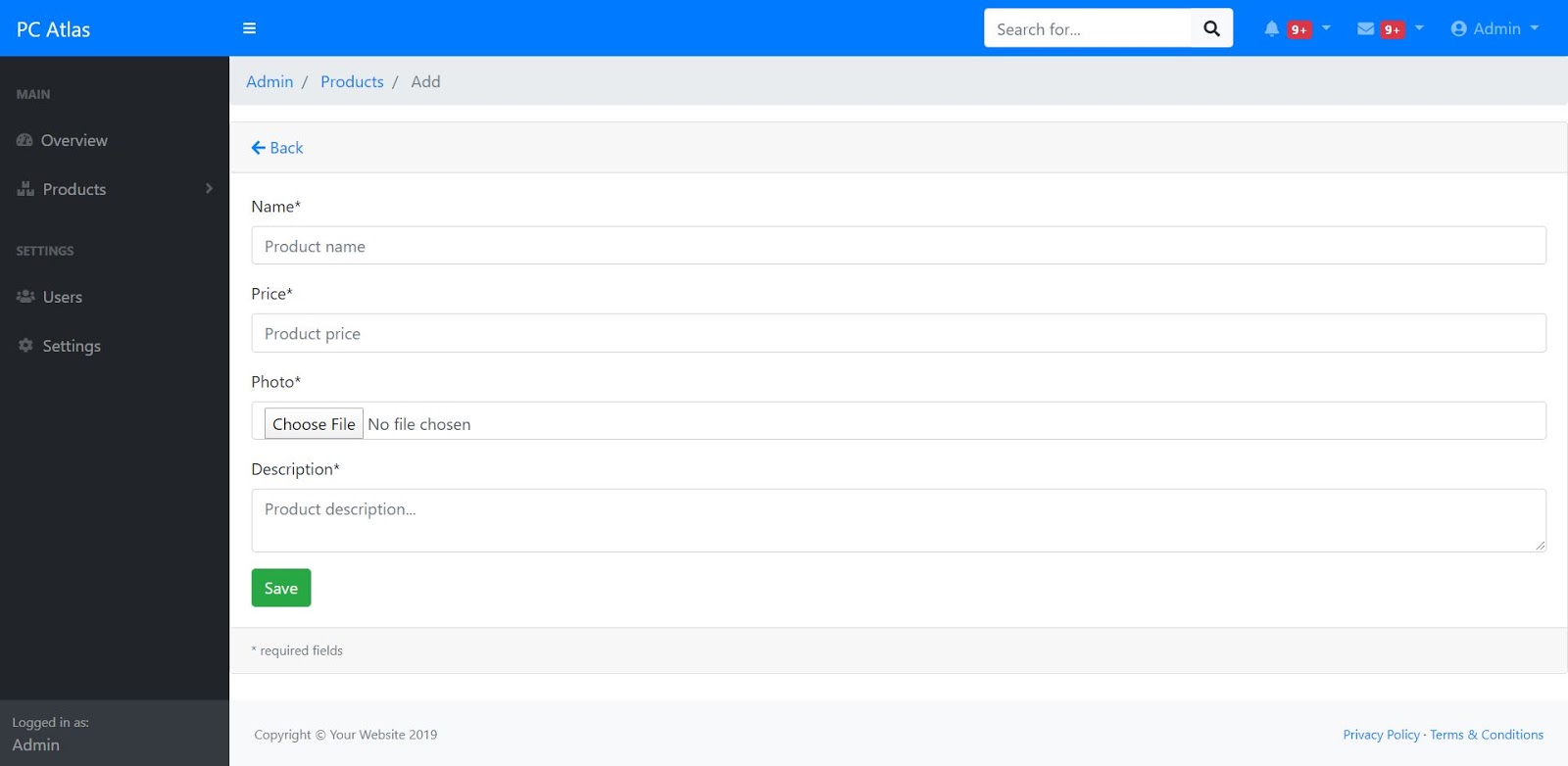
Untuk mengakses halaman web, dapat diakses melalui alamat
http://localhost/[nama_web]/index.php/admin/. Contoh tampilan yang didapatkan adalah seperti berikut: